網站產品詳情頁,改變圖片比例使得圖片顯示完整,新手做網站,有很多注意的地方,關于產品圖片顯示不完整問題,通過改變圖片組件的比例而達到效果...
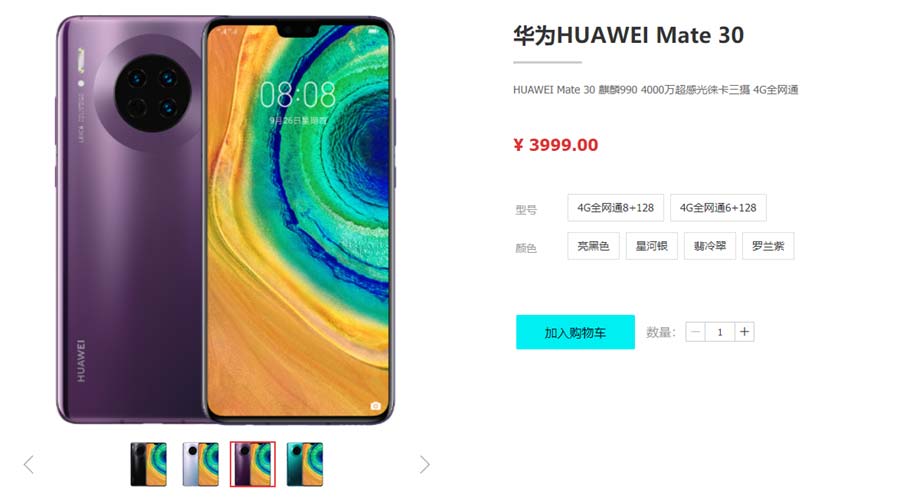
新手做網站,有很多注意的地方,關于產品圖片顯示不完整問題,通過改變圖片組件的比例而達到效果。為什么有顯示不完整的情況,是由于產品圖片大小/比例不統一而造成的,所以建議用戶在上傳產品圖片前,一定要將它們統一處理一下比例與大小,不能有橫豎不統一的情況。如下圖所示,手機圖片沒有顯示完整。
進入網站設計-產品詳情頁-點擊圖片幻燈片設置-再點排列,在這里可以設置幻燈片組件的大小。這里我們輸入寬560,高640;
設置說明:由于圖片是正方形的,寬和高均為560才對,我們再考慮下方的縮略圖的大小是正方形60,再加入上下間距為10,所以設置高為560+60+10+10=640,這才保證了圖片能夠顯示完整,如下圖所示:

進入網站設計-產品詳情頁-點擊圖片幻燈片設置-再點排列,在這里可以設置幻燈片組件的大小。這里我們輸入寬560,高640;

設置說明:由于圖片是正方形的,寬和高均為560才對,我們再考慮下方的縮略圖的大小是正方形60,再加入上下間距為10,所以設置高為560+60+10+10=640,這才保證了圖片能夠顯示完整,如下圖所示: